前置
- DoTween插件(AssetStore内置)
- NGUI
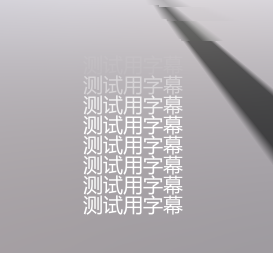
实现一个自滚动的,自消失,自渐变的滚动通知信息(同样可以作为聊天信息)
导入这俩个插件,然后在页面里新建一个UILABEL(NGUI)(随便建什么,开心就好)
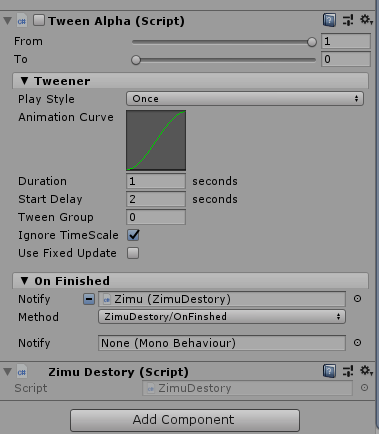
给他加上NGUI自带的TweenAlpha脚本(渐变Alpha通道)
配置设置成1->0,也就是从可见变为不可见,默认打开关闭,延迟设为2秒(你想显示多久就设置多久)
ONFINISHED设置成第二个脚本的OnFinshed方法,下面会说。

给他加上俩个脚本
第一个当然是主要的脚本。
public static void DiaLogShow(string text) //参数是显示的文本,你也可以加上颜色字体什么的参数。
{
GameObject zimu = GameObject.Find("控件名称"); //获取到你的控件
GameObject newgo = GameObject.Instantiate(zimu);//新生成一个控件
newgo.transform.SetParent(GameObject.Find("UI Root").transform);//把新生成的父类设置成NGUI的UIROOT,防止下面的local坐标对不上。
newgo.GetComponent<UILabel>().text = text;//吧参数里的文本赋值给新生成的
newgo.GetComponent<TweenAlpha>().PlayForward();//让新生成的控件的Alpha渐变开始。
newgo.transform.localPosition = new Vector3(0, -350, 0); //设置他的坐标,我是保持在屏幕中间,你们按照自己的设置,记住是local坐标。
newgo.transform.localScale = new Vector3(1, 1, 1);//同上
try //用于实现自向上滚动
{
GameObject[] SameName = GameObject.FindGameObjectsWithTag("OldZimu"); //创建GAMEOBJECT的数组,遍历一遍吧所有带OLDZIMU标签的全部抓进去,这个下面会说。
foreach (GameObject a in SameName)//吧上面的数组遍历一遍。
{
a.transform.DOLocalMoveY(a.transform.localPosition.y + 30f, 0.3f); //用的是Dotween,记得导入他的命名空间,让所有的数组里的老控件全不向上移动30距离,同理-30就是往下,自定义。
}
}
catch
{
}
newgo.transform.tag = "OldZimu"; //最后再把自己加入到OLDZIMU中,这样下次新生成的控件就会把这个往上顶了。
}
第二个脚本(也可以写一起)。
public void OnFinshed()
{
Destroy(this.gameObject); //在alpha渐变播放完之后吧自己删掉。
}

总结
不用这俩个插件我是真的不会写,又要延迟又要平滑移动,烦死人了。




Comments | NOTHING